如何解決Chrome對HTTPS頁面的CNZZ 統計代碼報錯?
很多站長會遇到一個問題,網站加入CNZZ的JS統計代碼后,Chrome瀏覽器出現警告:阻止跨站解析器阻斷腳本通過document.write調用(A parser-blocking, cross site script,XXXX.js is invoked via document.write.)。該警告有時候可能會使HTTPS頁面出現不安全因素,甚至讓使用EV SSL證書的網站出現不顯示綠色地址欄等問題。本文將帶您找出錯誤原因,解決Chrome對CNZZ統計代碼報錯的問題。
該警告的具體內容
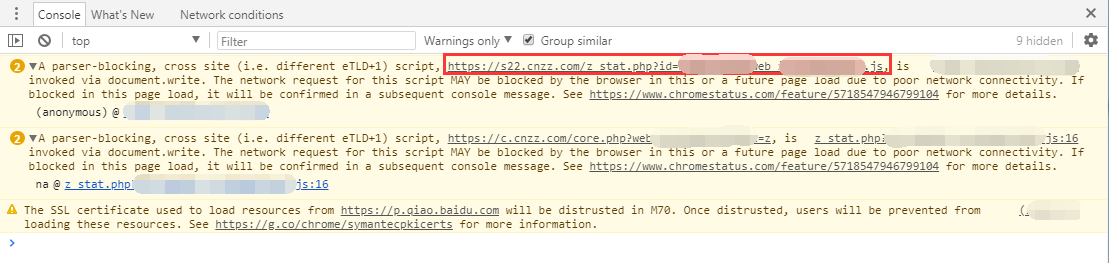
通過Chrome開發者工具查看器中(按F12查看console),可以查出網站是否存在這類警告(warnings)。在網絡正常的情況下,這類報錯不會影響HTTPS頁面的展示,但是在網絡連接較差等情況下,資源加載可能會被阻止,從而可能導致HTTPS頁面出現不安全因素提示。

該警告的具體內容:“A parser-blocking, cross site (i.e. different eTLD+1) script, https://s22.cnzz.com/z_stat.php?id=XXXX.js, is invoked via document.write. The network request for this script MAY be blocked by the browser in this or a future page load due to poor network connectivity.”翻譯過來就是:“一個跨站解析器阻斷腳本XXXX.js通過document.write調用,如果設備的網絡連接較差,該腳本的網絡請求可能會被瀏覽器在此頁面或未來頁面加載中被阻止。”
為什么會出現警告?
谷歌從Chrome 55版本開始干預“通過document.write插入的跨站解析器阻斷腳本”的加載,提升頁面加載速度。
根據Chromestatus的表述,對于諸如2G之類的連接速度較慢的用戶來說,通過document.write加載的第三方腳本,性能損失通常非常嚴重,以至于主頁內容的顯示會延遲數十秒。
在瀏覽器呈現頁面之前,必須通過解析HTML標記來構建DOM樹。無論何時解析器遇到腳本,它都必須停止并執行腳本,才能繼續解析HTML。如果腳本動態插入另一個腳本,解析器將被迫等待更長時間才能下載資源,這可能會導致一次或多次網絡往返并延遲首次呈現頁面的時間。
Chrome從第55版開始代表所有用戶進行干預,具體來說,當滿足以下所有條件時,Chrome將不執行通過document.write()插入的<script>元素:
- 用戶處于慢速連接,特別是用戶使用2G網絡(未來這種干預可能延伸到其他使用慢速連接的用戶,如慢速3G或WiFi)。
- Document.write()在Top層文檔中。
- Document.write()中的腳本是解析器阻斷腳本。但具有“異步”或“延遲”屬性的腳本仍將正常執行。
- 該腳本不是托管在同一站點上。換句話說,Chrome瀏覽器不會針對匹配 eTLD+1的腳本進行干預(例如,托管在js.example.org上腳本插入到www.example.org上)。
- 該腳本尚未在瀏覽器HTTP緩存中。緩存中的腳本不會導致網絡延遲,所以仍會執行。
- 該頁面的請求不是重新加載。如果用戶觸發了重新加載Chrome不會干預,會像平常一樣執行頁面。
- 第三方片段有時使用Document.write()加載腳本。第三方通過提供異步加載替代方案,可以允許第三方腳本加載而不會阻止頁面剩余內容的顯示。
解決方法
為了完整顯示網站綠色地址欄,只能放棄CNZZ統計功能了嗎?當然不是。
解決辦法就是將網站的CNZZ普通JS代碼更改為異步統計代碼。示例如下:
原統計代碼:
<script src="https://s22.cnzz.com/z_stat.php?id=XXXXXXX&web_id=XXXXXX" language="JavaScript"></script>
改寫為異步統計代碼:
<script> var cnzz_s_tag = document.createElement('script'); cnzz_s_tag.type = 'text/javascript'; cnzz_s_tag.async = true; cnzz_s_tag.charset = 'utf-8'; cnzz_s_tag.src = 'https://w.cnzz.com/c.php?id=XXXXXXXX&async=1'; var root_s = document.getElementsByTagName('script')[0]; root_s.parentNode.insertBefore(cnzz_s_tag, root_s); </script>
請復制以上代碼,改寫統計id后放置到需要統計的網站頁面中,需要注意:添加好異步統計代碼后,一定要刪除原來的統計代碼,否則統計數據會重復計算。
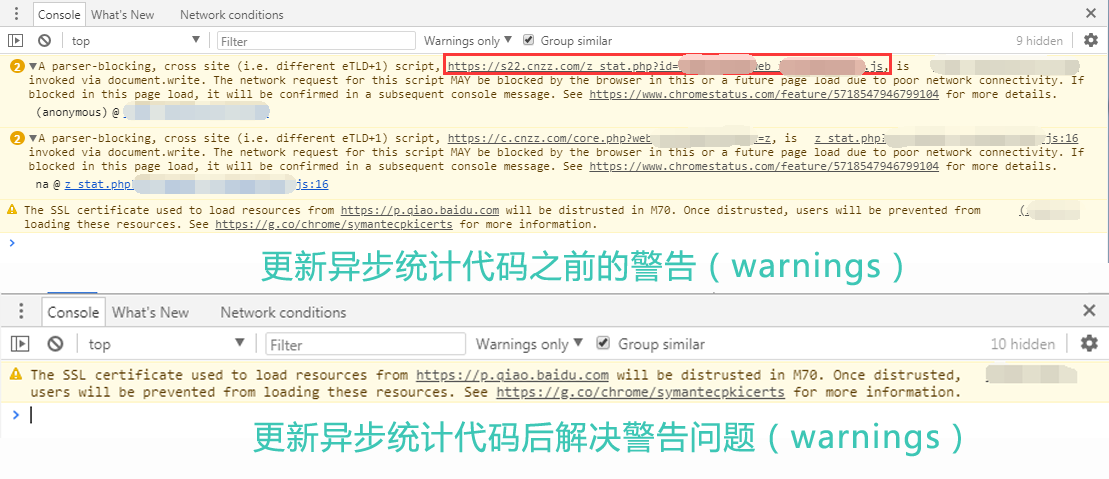
經過站點實測,更新異步統計代碼后,Chrome對CNZZ統計代碼的warnings已經消失,網站頁面和統計功能都正常。剩下的一個warning是Chrome對百度商橋的SSL證書即將在賽門鐵克證書制裁策略中失效的警告,不屬于本文討論范圍。

至此,Chrome對使用CNZZ統計代碼的HTTPS頁面報錯的問題,就徹底解決了。
本文轉自 https://www.wosign.com/FAQ/faq2018-0608-01.htm
轉載請注明出處 AE博客|墨淵 ? 如何解決Chrome對HTTPS頁面的CNZZ 統計代碼報錯?

發表評論