簡介
whisper是一個在線客服系統源碼,采用thinkphp5+Gatewayworker編寫,性能強悍。自己搭建,控制在自己,也無需為您的數據安全擔心,您可以應用在任何的正規的網站,只需要添加一段簡單的js代碼,就可以使您的網站擁有在線客服功能。
官方網站
示例


功能
支持客服分組,多客服服務,讓您的服務更有條理。
支持客服轉接,讓會員接受最專業的服務。
智能分配客戶流量,讓服務更加高效。
問候語設置,服務更加親切。
歷史聊天記錄查看,方便監管和總結。
支持數據趨勢統計,隨時掌握服務情況,做出最優的調整。
安裝
環境要求:
PHP >= 5.61、安裝寶塔
#Centos系統
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
#Ubuntu系統
wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && sudo bash install.sh
#Debian系統
wget -O install.sh http://download.bt.cn/install/install-ubuntu.sh && bash install.sh
安裝完成后,進入面板,點擊左側軟件管理,然后安裝PHP、Mysql、Nginx、phpmyadmin。
2、拉取源碼
點擊左側網站,添加站點,使用命令:
cd www/wwwroot/xx.com
git clone https://gitee.com/nickbai/whisper_tp5.git
#如果移動的時候有mv提示,直接Enter即可
mv whisper_tp5/{,.}* ./
chmod 775 ./* ./runtime/temp/*
3、網站設置
進入到域名設置,點擊網站目錄,去除跨站攻擊的√,并設置運行目錄為public。
然后點擊偽靜態設置,填入以下代碼:
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
}
4、新建數據庫
點擊面板左側數據庫,點擊phpmyadmin進入數據庫管理界面,新建whisper數據庫。再將根目錄的whisper.sql文件導入到數據庫,然后修改根目錄application/database.php配置信息。
#修改如下
// 服務器地址
'hostname' => '127.0.0.1',
// 數據庫名
'database' => 'whisper',
// 用戶名
'username' => 'root',
// 密碼
'password' => 'root',
// 端口
'hostport' => '3306',
5、安裝拓展
環境一般只要安裝兩個擴展即可,一個是pcntl,一個是libevent(event)。pcntl為必須的,libevent為非必須的,但是起到高性能作用的恰恰是libevent(event)。如果你您的并發并不是很高,咨詢量也不是很大,您可以不安裝這個擴展,Gatewayworker會采用系統的select同樣性能可觀。
查看已安裝的PHP拓展:
php -m
這時候發現必需的pcntl拓展已被安裝,接下來就安裝另外一個拓展了(一般情況下可以不用安裝),即PHP5.x安裝libevent擴展,PHP7.x安裝event拓展。
PHP7.x安裝event拓展,博主以PHP7.0測試環境,如果你是7.1將下面目錄70改成71即可:
#event包下載地址http://pecl.php.net/package/event,這里以最新版2.4.1為準
cd /www/server/php
wget http://pecl.php.net/get/event-2.4.1.tgz
tar -zxvf event-2.4.1.tgz && cd event-2.4.1
/www/server/php/70/bin/phpize
./configure --with-php-config=/www/server/php/70/bin/php-config --with-event-libevent-dir=/www/server/php/event-2.4.1/
make && make install
echo "extension=event.so" >> /www/server/php/70/etc/php.ini
PHP5.x安裝libevent擴展,這里以PHP5.6測試環境,使用命令:
cd /www/server/php
wget https://github.com/libevent/libevent/releases/download/release-2.1.8-stable/libevent-2.1.8-stable.tar.gz
tar -zxvf libevent-2.1.8-stable.tar.gz && cd libevent-2.1.8-stable
/www/server/php/56/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config --with-libevent=/www/server/php/libevent-2.1.8-stable/
make && make install
echo "extension=libevent.so" >> /www/server/php/56/etc/php.ini
其實要求不高的,這步可以省略。
6、啟動程序
這時候需要先下載服務端文件,下載地址:whisper_server.zip
然后解壓上傳到網站根目錄vendor目錄里,再編輯以下文件。
#編輯vendor/GatewayWorker/Applications/whisper/Events.php文件
#修改數據庫名和密碼
self::$db = new \Workerman\MySQL\Connection('127.0.0.1', '3306', 'root', 'pass', 'whisper');
然后啟動程序:
#進入服務端文件夾
cd /www/wwwroot/xx.com/vendor/GatewayWorker
#后臺運行
php start.php start -d
然后再到寶塔的安全里開啟8282端口。然后再配置application/config.php,進行如下修改:
'socket' => '192.168.1.104:8282',
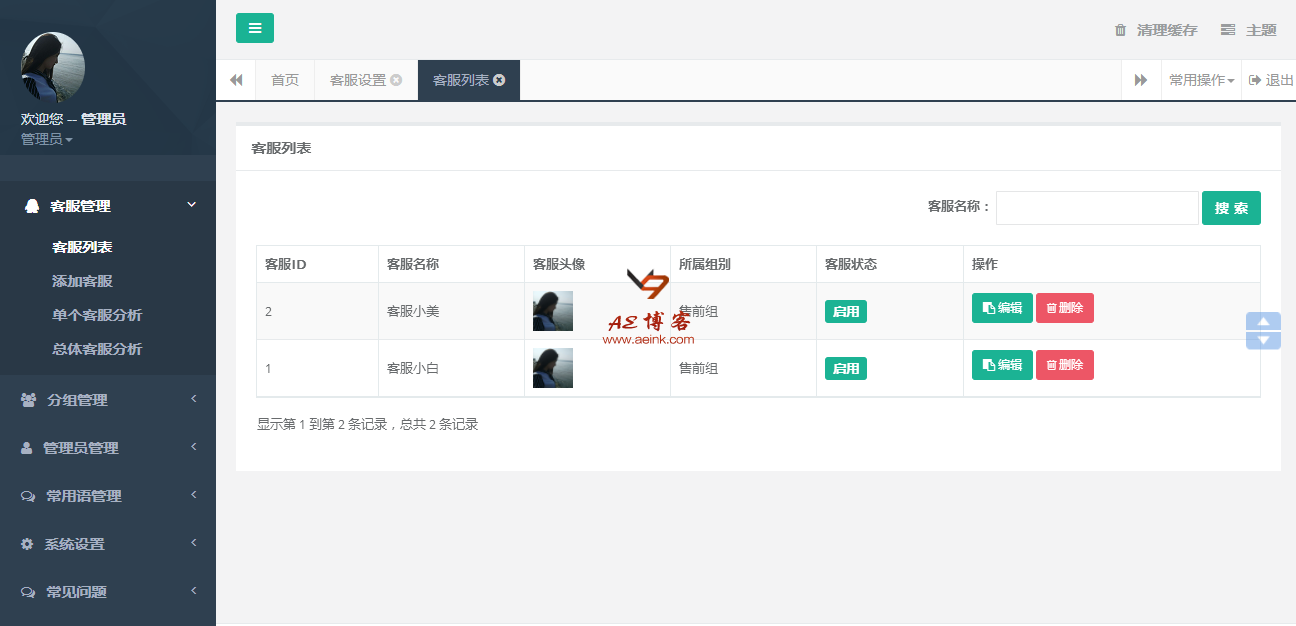
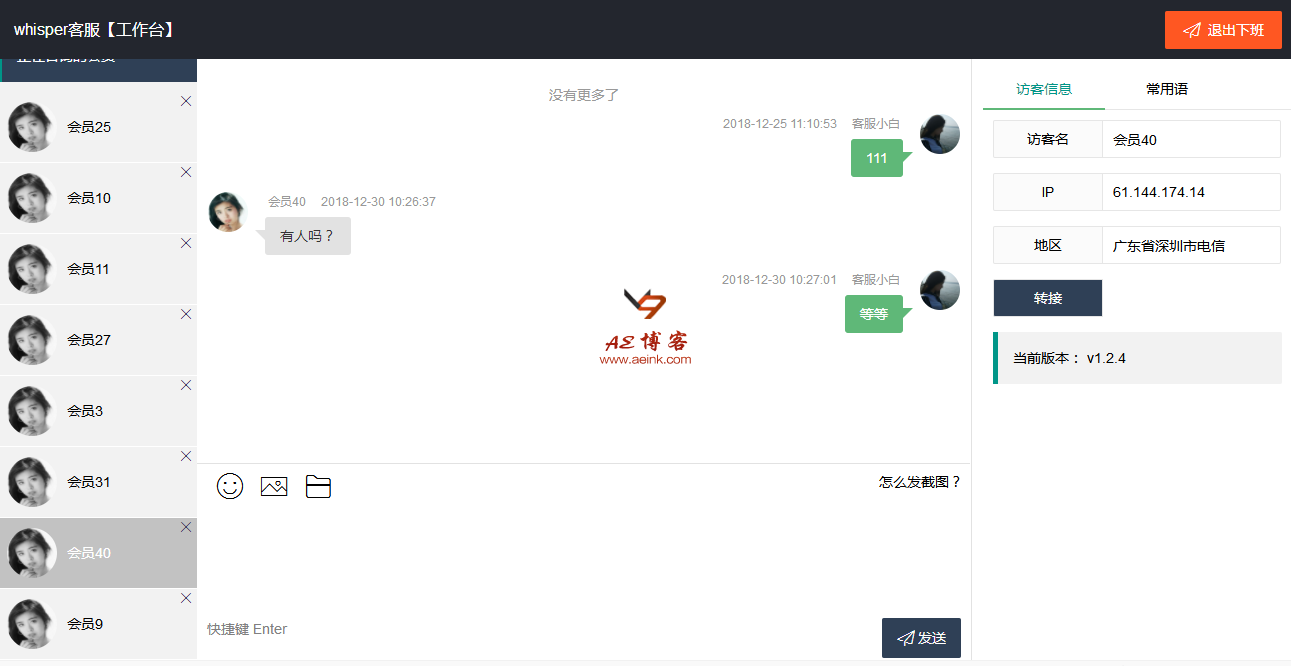
ip填寫你服務器的ip。搭建成功后程序系統為xx.com,后臺后xx.com/admin,管理員用戶名密碼均為admin,客服的工作臺xx.com/service。
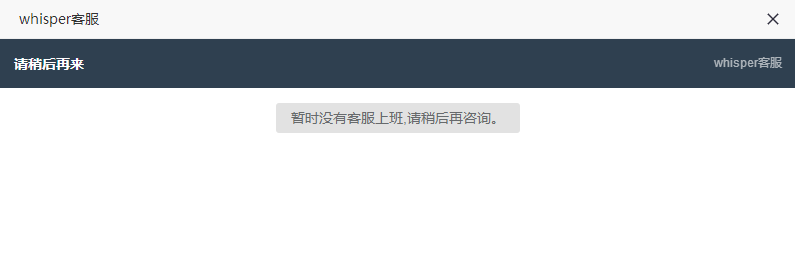
接下來我們進入程序系統首頁,點擊右下角的客服按鈕,如果出現以下提示,則為安裝成功,不然請檢查你的步驟。 最后我們就將在線客服集成到自己網站。
最后我們就將在線客服集成到自己網站。
網站調用
1、首先在您的網站上引入兩段js
<script src="http://xxx.com/static/customer/js/layer/layer.js"></script>
<script src="http://xxx.com/static/customer/js/whisper-tool.js"></script>
對應的地方,換成你剛才部署whisper事時采用的域名。其實你也可以放本地,只要這個資源能訪問到即可。
2、配置參數
var ws = new whisper();
$(dom).click(function(){
var group = $(this).attr('data-group');
ws.init({
id: uid,
url: 'http://xxx.xxx.com/index/index/chat',
name: uname,
avatar: uavatar,
group: group
});
});
3、參數解釋
1)dom是什么?
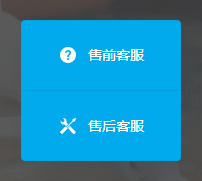
這里的dom就是您的客服咨詢懸浮框,以whisper官網的為例子:

即這兩部分的dom的id,#cs-pre-sales和#cs-after-sales:
<div id="cs-groups">
<div class="cs-groups__item" id="cs-pre-sales" data-group="1">
<span class="widget__icon"></span>售前客服
</div>
<div class="widget__divider"></div>
<div class="cs-groups__item" id="cs-after-sales" data-group="2">
<span class="widget__icon"></span>售后客服
</div>
</div>
其實就是這兩個地方的點擊事件,此處在這個dom的地方,放置一個data-group來設置 這些客服分組的信息。這個id需要與管理端設置的 異一一對應,否則該分組的客服無法正常的工作。例如whisper站點上,這個點擊事件這么配置的:
$("#cs-pre-sales,#cs-after-sales").click(function(){
// 其他業務代碼
})
2)init中的參數是什么意思?
{
id: uid,
name: uname,
avatar: uavatar,
whisper_domain: 'http://xxx.xxx.com',
group: group
}
對應的信息為:
id 當前登錄戶用戶的唯一id
name 當前登錄用戶的昵稱
avatar 當前登錄用戶的頭像
whisper_domain 您搭建whisper系統的域名
group 用戶咨詢的客服分組
好了,到此為止,您的whisper系統算是搭建 和整合完畢了。你可以為你的訪客提供咨詢服務了。
轉載請注明出處 AE博客|墨淵 ? 自建網站在線客服聊天系統:whisper搭建教程

發表評論