簡單介紹
SweetAlert是一款神奇的javascript彈出消息警告框插件。可替換所有alert彈框
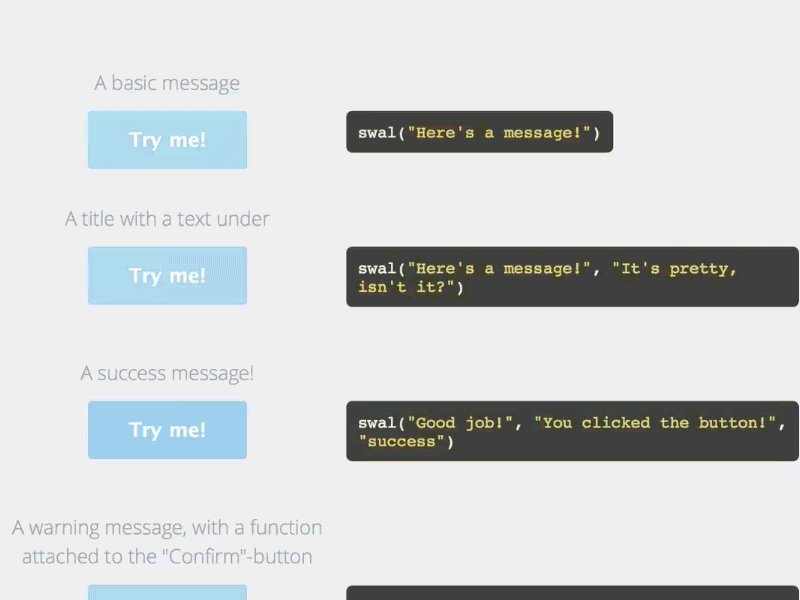
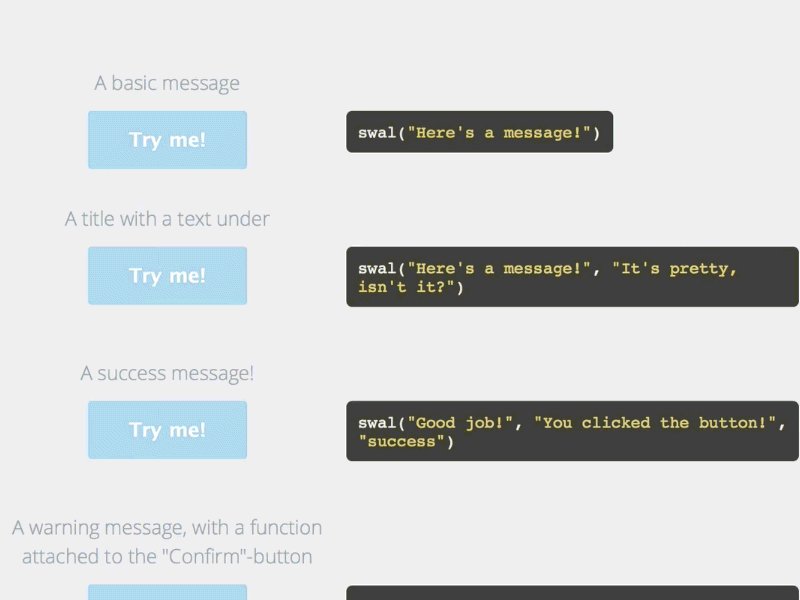
使用方法
要使用該插件,首先要在header中引入以下文件(已打包附件內,上傳注意是模版文件夾下路徑):
<script src="<?php echo TEMPLATE_URL; ?>js/sweetalert.min.js"></script> <link rel="stylesheet" href="<?php echo TEMPLATE_URL; ?>css/sweetalert.css" type='text/css' media='all' />四種圖標及調用方式:
swal("溫馨提示!", "這是一個感嘆號的提示","info");
swal("警告", "這是一個警告的提示","warning");
swal("錯誤提示", "這是一個錯誤的提示","error");
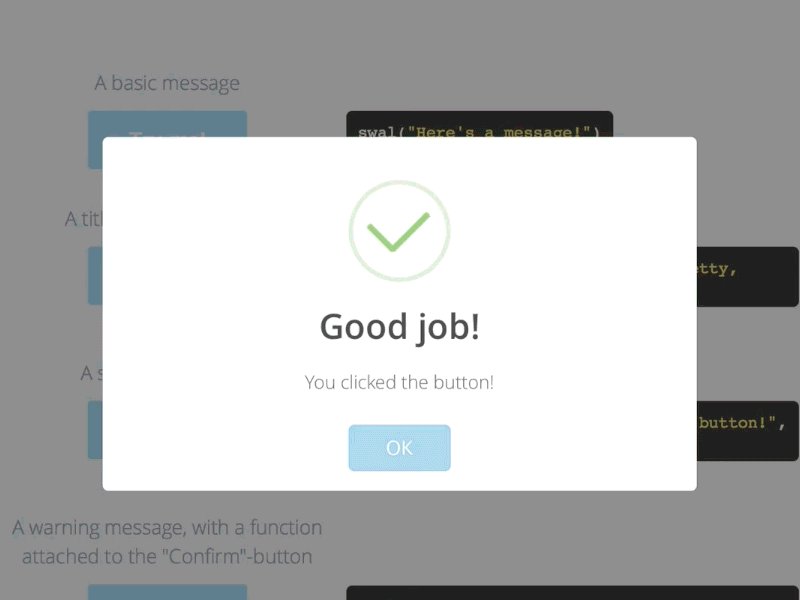
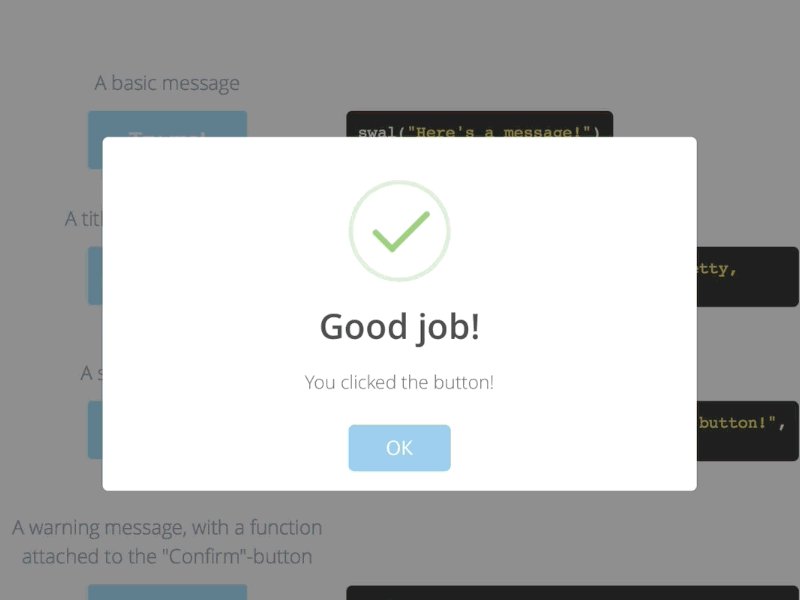
swal("完成", "這是一個完成的提示","success");
完整的SweetAlert代碼
sweetAlert({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false
}, function(){
swal("Deleted!",
"Your imaginary file has been deleted.",
"success");
});
可用參數
| 參數 | 默認值 | 描述 |
| title | null(required) |
窗口的名稱。可以通過對象的"title"屬性或第一個參數進行傳遞 |
| text | null |
窗口的描述。可以通過對象的"text"屬性或第二個參數進行傳遞 |
| type | null |
窗口的類型。SweetAlert 有4種類型的圖標動畫:"warning", "error", "success" 和 "info".可以將它放在"type"數組或通過第三個參數傳遞 |
|
allowOutsideClick |
false |
如果設置為“true”,用戶可以通過點擊警告框以外的區域關閉警告框 |
|
showCancelButton |
false |
如果設置為“true”,“cancel”按鈕將顯示,點擊可以關閉警告框 |
|
confirmButtonText |
"OK" |
該參數用來改變確認按鈕上的文字。如果設置為"true",那么確認按鈕將自動將"Confirm"替換為"OK" |
|
confirmButtonColor |
"#AEDEF4" |
該參數用來改變確認按鈕的背景顏色(必須是一個HEX值) |
|
cancelButtonText |
"Cancel" |
該參數用來改變取消按鈕的文字 |
|
closeOnConfirm |
true |
如果希望以后點擊了確認按鈕后模態窗口仍然保留就設置為"false"。該參數在其他SweetAlert觸發確認按鈕事件時十分有用 |
|
imageUrl |
null |
添加自定義圖片到警告框上。必須是圖片的完整路徑 |
|
imageSize |
"80x80" |
當設定圖片的路徑后,你可以設定圖片的大小,格式為兩個數字中間帶個"x"符號 |
|
timer |
null |
警告框自動關閉的時間。單位是ms |
原文地址:jQuery之家
下
載
面
板
載
面
板
文件名稱:SweetAlert
更新時間:2017-08-21 22:16:23
下載聲明:本站默認解壓密碼(www.zoe725.cn)網絡資源來自網絡收集或本人原創,轉載請註明出處!若資源侵犯了你的版權,請聯繫博主,我們會在24H內刪除侵權資源!
轉載請注明出處 AE博客|墨淵 ? SweetAlert-js超酷消息警告框插件
標簽: JS SweetAlert


發表評論