墨跡
php7早已于2015年12月發布,當前7.0分支已經進化到7.0.11版,而7.1分支也發布了RC3版,很快7.1將發布正式版。本博曾經介紹過在php生成二維碼的phpqrcode這個類庫,原文見此:http://blog.jjonline.cn/phptech/110.html;但這個類太老舊了,sourceforge代碼托管平臺上這個類已經很久沒更新過了,最新的版本還是2010年10月7日發布的,截止至今天剛好6年。
2009年php發布5.3時首次引入了命名空間的概念,而phpqrcode發布最后一個版本的2010年,那個時候php的命名空間還不流行,也沒能在廣泛范圍內被接受。今天要介紹的php7下生成二維碼的高效類QrCode是一個由荷蘭開發開發的二維碼生成類,可以用composer來管理,php7下當然還可以使用phpqrcode。順應時代才不會被淘汰,雖然php高版本的命名空間語法讓人無比蛋疼。
php的類庫管理工具:composer
你是否有這種麻煩?一個項目引入的各種sdk、開源類太多了,而每個開源類又有不同版本,管理起來相當麻煩,只能手工處理每一個類的存放路徑和文件引入。
composer就是用于解決這個麻煩的,使用簡單的composer命令就可以很便捷的安裝和管理各種支持composer的開源類。composer是什么?簡單點來說就是一個用于管理php類的工具,使用composer管理和管理的類均自動按一定路徑規則存儲類文件并提供好php加載器供項目中調用。時下composer越來越方便,各種框架、強大的開源類都逐一支持了composer安裝和管理,比如:Yii、ThinkPHP,乃至大名鼎鼎的由PHP官方開發組開發的Zend Framework2框架也支持composer。
composer的具體介紹和使用不再墨跡,網上一大把,留下一個:http://www.kancloud.cn/thinkphp/composer
QrCode的安裝和使用
關于QrCode這個類庫沒必要詳細介紹,基于php的GD庫,用于生成任意尺寸的二維碼,并且可以將logo水印也打上去,還可以在二維碼圖片下方加入文字。QrCode的項目地址:https://github.com/endroid/QrCode
在命令行下操作安裝QrCode類:進入項目根目錄或測試目錄,執行composer安裝命令,如下
cd /wwwRoot/Blog/wwwRoot/project/qrcode composer require endroid/qrcode
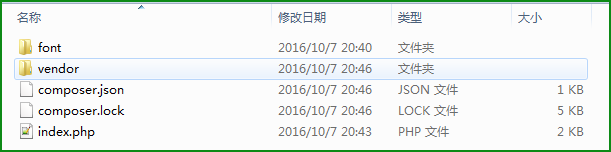
安裝完畢該目錄下會自動生成vendor目錄和composer.json、composer.lock文件,截圖如下:
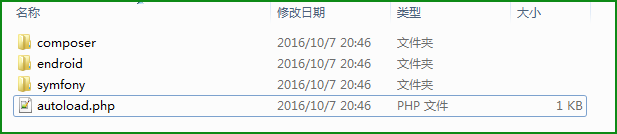
其中font目錄是我后面加入的字體文件放置目錄,index.php是本次測試調用入口文件。composer安裝完畢,QrCode的類文件就按照composer的規則自動存放在vendor目錄下了,打開vendor目錄你會發現有個autoload.php文件和幾個文件夾,這幾個文件存放的就是各種類庫文件了。vendor目錄結構如下:
其中composer目錄是composer這個工具所實現的php自動加載器,endroid目錄就是本次QrCode的類庫文件了,而symfony目錄則是endroid依賴的另外一個php類庫,安裝QrCode庫時symfony會自動安裝,不用手動處理依賴關系。而autoload.php文件則是composer自動為我們處理好的php類加載器,我們要調用由composer安裝的某個類時,引用這個文件即可,不用再去include一堆文件了,這就是命名空間與文件存儲路徑按一定規則一一對應,并利用php的spl_autoload_register函數實現的自動加載機制實現各個類的自動加載功能,所以我們要調用由composer安裝的類時只需要引入autoload.php這個加載器文件就可以了。如果我們自己的項目也有自動加載器也并不影響,這就是spl_autoload_register這個函數的好處了,可以存在多個加載器。
QrCode調用的代碼示例:
本次示例很簡單,并沒有融入到已有項目中,所以新建一個index.php直接調用就可以了,代碼中會有一些解釋,代碼如下:
<?php
/**
* php7下生成二維碼
* `利用composer管理類`
* @authors Jea楊 (JJonline@JJonline.Cn)
* @date 2016-10-07 20:26:05
* @version 1.0
*/
error_reporting(0);
//引入composer自動生成的類加載器
require_once 'vendor/autoload.php';
//命名空間方式調用QrCode類
use Endroid\QrCode\QrCode as EndroidQrCode;//將QrCode命名空間騰出來
//處理需生成二維碼的內容、參數和文字
$data = trim($_GET['data']) ? trim($_GET['data']) : 'http://blog.jjonline.cn/';
$size = intval($_GET['size']) > 1000 ? 1000 : intval($_GET['size']);
$label = trim($_GET['label']) ? trim($_GET['label']) : null;
$QrModel = new EndroidQrCode();
##默認參數
$QrModel->setText($data) //設置二維碼上的內容
->setPadding(5) //設置二維碼內容距離圖片邊緣的便宜量,單位:像素px
->setErrorCorrection('high') //設置二維碼的糾錯率,可以有low、medium、quartile、hign多個糾錯率
->setForegroundColor(array('r' => 0, 'g' => 0, 'b' => 0, 'a' => 0)) //設置二維碼的rgb顏色和透明度a,這里是黑色
->setBackgroundColor(array('r' => 255, 'g' => 255, 'b' => 255, 'a' => 0)) //設置二維碼圖片的背景底色,這里是白色
->setImageType(EndroidQrCode::IMAGE_TYPE_PNG);//設置輸出的二維碼圖片格式,這里設置成png格式,還可以有gif、jpeg、wbmp
###可能的指定生成的二維碼尺寸,由get變量獲取
$size ? $QrModel->setSize(intval($size)) : $QrModel->setSize(190);
###可能的指定二維碼下方的文字,由get變量獲取;寫死15px的字體大小,方正靜蕾簡體手寫體的字體
$label && $QrModel->setLabelFontPath('./font/yaya.ttf')->setLabel($label)->setLabelFontSize(15);
###設置輸出的header頭:輸出的內容是一張圖片
header('Content-Type: '.$QrModel->getContentType());
##QrCode類的輸出png圖片數據的方法輸出圖片,這個時候使用瀏覽器訪問這個Url將顯示一張二維碼圖片
$QrModel->render();
###如果要加上logo水印,則在調用render方法之前調用setLogo和setLogoSize方法
#這里就不調用了,寫出示例
/**
* $QrModel->setLogo('./logo.png');//設置logo水印圖片的路徑,相對路徑和絕對路徑均可,這里`./logo.png`表示使用與本文件平級的logo.png
* $QrModel->setLogoSize(48);//設置logo水印的大小,參數是一個int數字,單位px (注意:這里假設你的logo是一個正方形)
*
* header('Content-Type: '.$QrModel->getContentType());
* $QrModel->render();
*/
1、設置二維碼的內容方法:setText,參數為需要寫入到二維碼圖像中的文本內容,可以是任意文本,但不能超過二維碼圖像的信息容量
2、設置二維碼尺寸的方法:setSize,參數為int型的數字,單位為像素px;注意實際圖片大小還受到setPadding和setLabelFontSize的影響
3、設置二維碼距離邊界的偏移量方法:setPadding,參數為int型的數字,單位為像素px
4、設置水印和水印尺寸的方法:setLogo方法指定水印圖片的路徑,也就是該方法的參數是水印圖片的路徑,可以是相對路徑,也可以是絕對路徑,以及setLogoSize方法設置水印圖片尺寸大小,參數為int型的數字,單位為像素px,默認值為48,這個方法設置了水印圖片在二維碼圖中的大小,并且假設了你的logo是個正方形,所以要留意參數范圍。
5、設置label和label字體大小以及字體的方法:setLabelFontPath方法指定生成label文字的字體文件位置,參數是字體文件的路徑、setLabel設置指定label的內容、setLabelFontSize設置生成的label字體的大小,參數為int型的數字,單位為像素px
6、如果生成的二維碼圖片不是輸出到瀏覽器,需要保存到服務器中,使用save方法,參數是保存這張二維碼圖片的路徑,相對路徑和絕對路徑均可
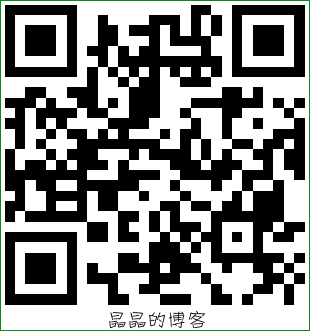
何為label?見上圖,上圖中晶晶的博客就是label,上圖為了便于說明,我加上了1px綠色的邊框。
何為二維碼距離邊界的偏移量?上圖黑色二維圖像邊緣并不是靠近圖片邊界的,二維碼圖像距離圖片邊界的距離即為setPadding方法設置的偏移量,上圖的setPadding值設置的5,也就是5像素。
代碼中已有詳細的注釋和說明,就不再墨跡了,需要注意的是:composer需要php5.3.2以上的php環境,本次試驗環境是php7.0.11,QrCode支持鏈式調用,所以寫法上要能理解。
幾個留意點
1、QrCode生成中文漢字的label的問題:需要引入中文字體,所以需要調用setLabelFontPath方法傳入一個中文字體的路徑,QrCode默認提供有一個字體為opensans.ttf,在\vendor\endroid\qrcode\assets\font路徑下,但QrCode類并未默認調用這個字體,若不調用setLabelFontPath方法設置字體的話,生成中文的label會是小方框。另外需要使用UTF8編碼的中文設置label
2、GD庫編譯參數的影響:當編譯php時加上了–enable-gd-jis-conv參數的話,也就是讓php的GD庫支持日文編碼的字庫;簡單點來說:開啟了這個選項的話GD就會把TTF字庫中大于127的部分(即不屬于標準拉丁文字庫的部分)按照日文JIS的順序來映射,那么用來映射中文字體的時候自然就變成亂碼了。如果你的php開啟了–enable-gd-jis-conv選項,設置中文label時縱使你傳入的是utf8編碼的也會出現亂碼錯誤,原因前述已解釋。考慮到國內制作圖片時需要支持鬼子文字的情況較少,建議編譯php時去除–enable-gd-jis-conv選項。
3、若調用QrCode代碼生成二維碼出現錯誤,請檢查你的php版本,還有GD庫編譯參數:譬如是否支持png、jpeg、gif、wbmp等。
-----
最后將本文的示例放在線上環境,url為:http://blog.jjonline.cn/project/qrcode/,你可以通過get變量data指定生成二維碼的內容、size變量指定生成二維碼的尺寸,最大1000px,以及label指定生成的label內容,例如:
轉載請注明出處 AE博客|墨淵 ? php7高效生成二維碼:composer和荷蘭PHP開發者的QrCode



發表評論