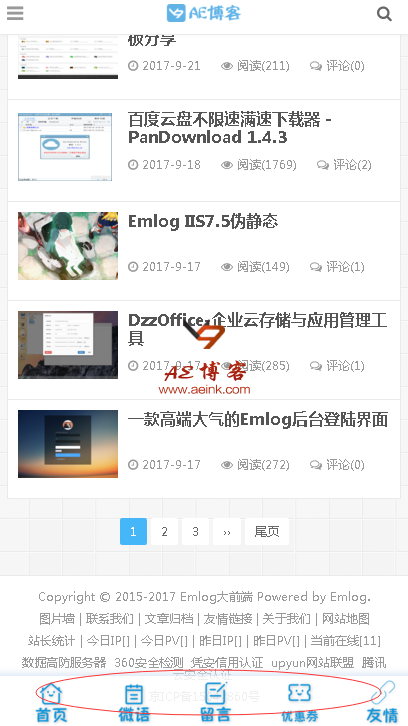
在一些博客手機版會看到底部有些按鍵很好看!
跟下面圖片的一樣,把代碼自行添加到合適位置就可以了!。
只在手機版顯示
<style type="text/css">.nav{display:none;}@media only screen and (max-width:450px){.site-info{padding:15px 0 52px 0;}#advert_widget,.php_text .widget-text,.widget .textwidget{padding:0;}.nav{position:fixed;z-index:999;bottom:0;width:100%;height:52px;display:block;right:0;box-shadow:0px 0px 10px 3px rgba(223,233,247,1.0);-webkit-box-shadow:0px 0px 10px 3px rgba(223,233,247,1.0);-moz-box-shadow:0px 0px 10px 3px rgba(223,233,247,1.0);-o-box-shadow:0px 0px 10px 3px rgba(223,233,247,1.0);-ms-box-shadow:0px 0px 10px 3px rgba(223,233,247,1.0);}.nav{padding-left:0;margin-bottom:0;list-style:none;}.nav img{width:50px !important;height:50px !important;}.nav > ul{position:relative;z-index:1;height:52px;background:rgba(255,255,255,.85);list-style-image:none;list-style-type:none;margin:0px;padding:0px !important;}.nav ul li{position:relative;float:left;width:20%;text-align:center;margin:0px;padding:0px;list-style-image:none;list-style-type:none;top:0px;left:3%;}.nav ul li a{display:block;margin-right:auto;margin-left:auto;}}</style>
<div class="nav">
<ul>
<li> <a ><img src="https://ww2.sinaimg.cn/large/a15b4afegy1fj5orc0s4pj202s02sq2t.jpg"></a> </li>
<li> <a ><img src="https://ww2.sinaimg.cn/large/a15b4afegy1fj5ormmj33j202s02smx1.jpg"></a> </li>
<li> <a ><img src="https://ww2.sinaimg.cn/large/a15b4afegy1fj5onpl6ohj202s02sglh.jpg"></a> </li>
<li> <a ><img style="animation: blink 1.0s linear infinite;" src="https://ww2.sinaimg.cn/large/a15b4afegy1fj5p5z185rj202s02s0sm.jpg"></a> </li>
<li> <a ><img src="https://ww2.sinaimg.cn/large/a15b4afegy1fjclu2gnghj202s02s745.jpg"></a> </li>
</ul>
</div>
轉載請注明出處 AE博客|墨淵 ? 給網站添加好看的底部功能按鈕


發表評論