大家都有用過各種類型的瀏覽器,每種瀏覽器都有自己的特色,本人拙見,在我用過的瀏覽器當(dāng)中,我是最喜歡Chrome的,因?yàn)樗鼘?duì)于調(diào)試腳本及前端設(shè)計(jì)調(diào)試都有它比其它瀏覽器有過之而無(wú)不及的地方。可能大家對(duì)console.log會(huì)有一定的了解,心里難免會(huì)想調(diào)試的時(shí)候用alert不就行了,干嘛還要用console.log這么一長(zhǎng)串的字符串來替代alert輸出信息呢,下面我就介紹一些調(diào)試的入門技巧,讓你愛上console.log
先的簡(jiǎn)單介紹一下chrome的控制臺(tái),打開chrome瀏覽器,按f12就可以輕松的打開控制臺(tái)
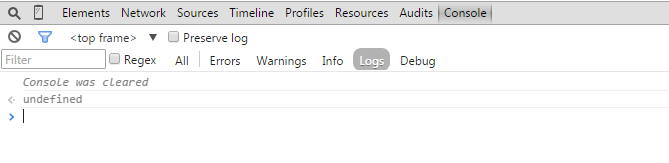
大家可以看到控制臺(tái)里面有一首詩(shī)還有其它信息,如果想清空控制臺(tái),可以點(diǎn)擊左上角那個(gè) 來清空,當(dāng)然也可以通過在控制臺(tái)輸入console.clear()來實(shí)現(xiàn)清空控制臺(tái)信息。如下圖所示
來清空,當(dāng)然也可以通過在控制臺(tái)輸入console.clear()來實(shí)現(xiàn)清空控制臺(tái)信息。如下圖所示
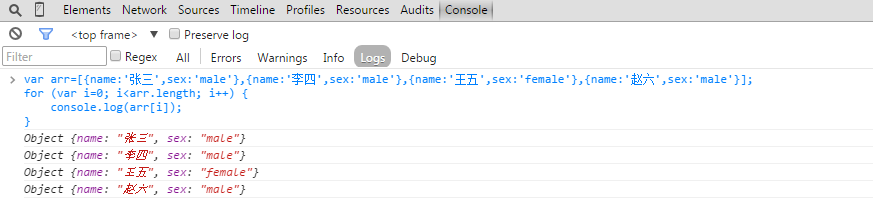
現(xiàn)在假設(shè)一個(gè)場(chǎng)景,如果一個(gè)數(shù)組里面有成百上千的元素,但是你想知道每個(gè)元素具體的值,這時(shí)候想想如果你用alert那將是多慘的一件事情,因?yàn)閍lert阻斷線程運(yùn)行,你不點(diǎn)擊alert框的確定按鈕下一個(gè)alert就不會(huì)出現(xiàn)。
下面我們用console.log來替換,感受一下它的魅力。
看了上面這張圖,是不是認(rèn)識(shí)到log的強(qiáng)大之處了,下面我們來看看console里面具體提供了哪些方法可以供我們平時(shí)調(diào)試時(shí)使用。
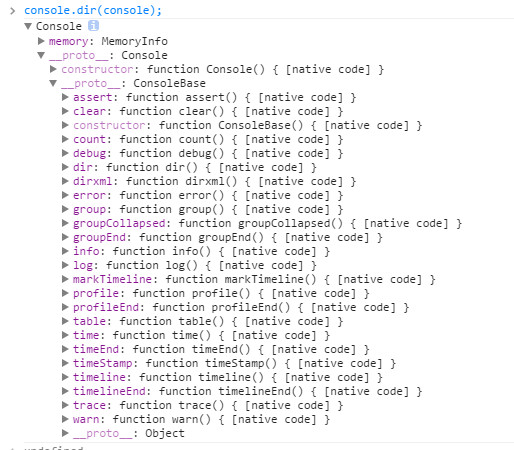
目前控制臺(tái)方法和屬性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我們來一一介紹一下各個(gè)方法主要的用途。
一般情況下我們用來輸入信息的方法主要是用到如下四個(gè)
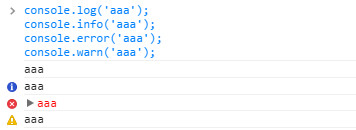
1、console.log 用于輸出普通信息
2、console.info 用于輸出提示性信息
3、console.error用于輸出錯(cuò)誤信息
4、console.warn用于輸出警示信息
用圖來說話
5、console.group輸出一組信息的開頭
6、console.groupEnd結(jié)束一組輸出信息
看你需求選擇不同的輸出方法來使用,如果上述四個(gè)方法再配合group和groupEnd方法來一起使用就可以輸入各種各樣的不同形式的輸出信息。
哈哈,是不是覺得很神奇呀!
7、console.assert對(duì)輸入的表達(dá)式進(jìn)行斷言,只有表達(dá)式為false時(shí),才輸出相應(yīng)的信息到控制臺(tái)
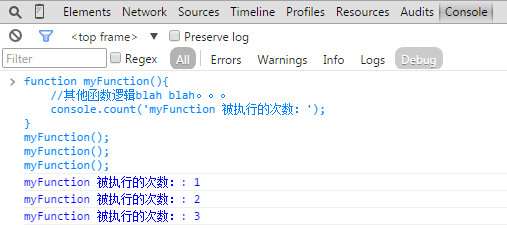
8、console.count(這個(gè)方法非常實(shí)用哦)當(dāng)你想統(tǒng)計(jì)代碼被執(zhí)行的次數(shù)
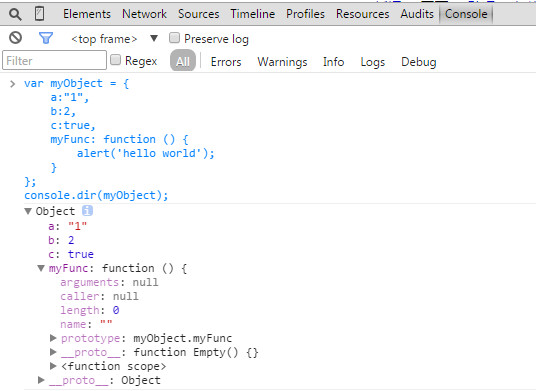
9、console.dir(這個(gè)方法是我經(jīng)常使用的 可不知道比f(wàn)or in方便了多少) 直接將該DOM結(jié)點(diǎn)以DOM樹的結(jié)構(gòu)進(jìn)行輸出,可以詳細(xì)查對(duì)象的方法發(fā)展等等
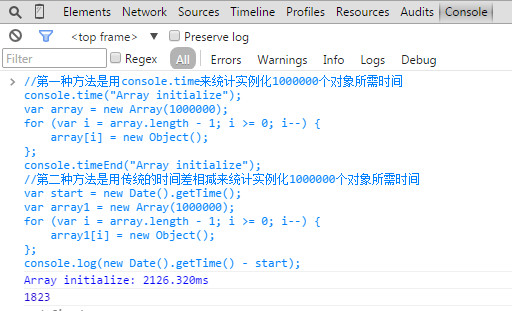
10、console.time 計(jì)時(shí)開始
11、console.timeEnd 計(jì)時(shí)結(jié)束(看了下面的圖你瞬間就感受到它的厲害了)
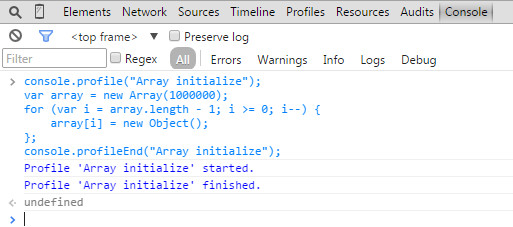
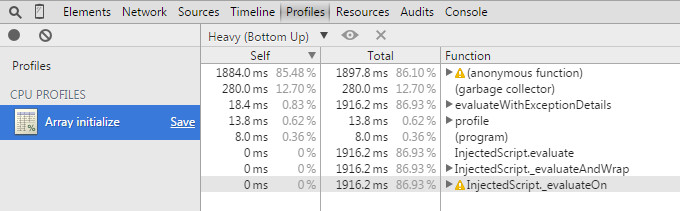
12、console.profile和console.profileEnd配合一起使用來查看CPU使用相關(guān)信息
在Profiles面板里面查看就可以看到cpu相關(guān)使用信息
13、console.timeLine和console.timeLineEnd配合一起記錄一段時(shí)間軸
14、console.trace 堆棧跟蹤相關(guān)的調(diào)試
上述方法只是我個(gè)人理解罷了。如果想查看具體API,可以上官方看看,具體地址為:https://developer.chrome.com/devtools/docs/console-api
下面介紹一下控制臺(tái)的一些快捷鍵
1、方向鍵盤的上下鍵,大家一用就知曉。比如用上鍵就相當(dāng)于使用上次在控制臺(tái)的輸入符號(hào)
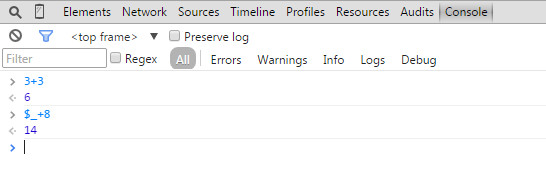
2、$_命令返回最近一次表達(dá)式執(zhí)行的結(jié)果,功能跟按向上的方向鍵再回車是一樣的
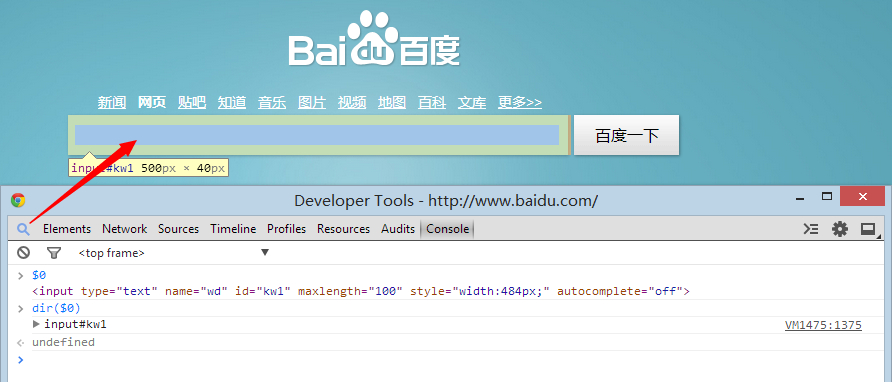
上面的$_需要領(lǐng)悟其奧義才能使用得當(dāng),而0 4則代表了最近5個(gè)你選擇過的DOM節(jié)點(diǎn)。
什么意思?在頁(yè)面右擊選擇審查元素,然后在彈出來的DOM結(jié)點(diǎn)樹上面隨便點(diǎn)選,這些被點(diǎn)過的節(jié)點(diǎn)會(huì)被記錄下來,而$0會(huì)返回最近一次點(diǎn)選的DOM結(jié)點(diǎn),以此類推,$1返回的是上上次點(diǎn)選的DOM節(jié)點(diǎn),最多保存了5個(gè),如果不夠5個(gè),則返回undefined。
3、Chrome 控制臺(tái)中原生支持類jQuery的選擇器,也就是說你可以用$加上熟悉的css選擇器來選擇DOM節(jié)點(diǎn)
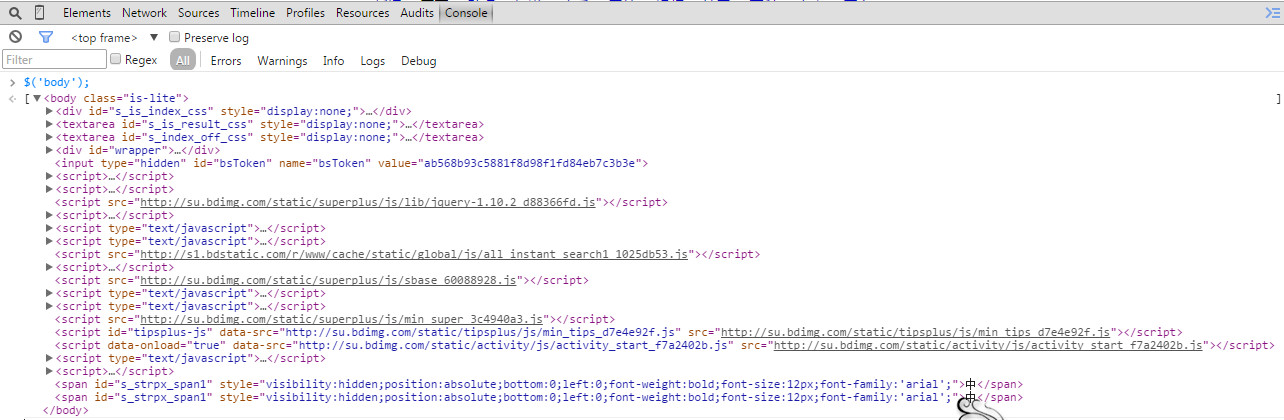
4、copy通過此命令可以將在控制臺(tái)獲取到的內(nèi)容復(fù)制到剪貼板
(哈哈 剛剛從控制臺(tái)復(fù)制的body里面的html可以任意粘貼到哪 比如記事本 是不是覺得功能很強(qiáng)大)
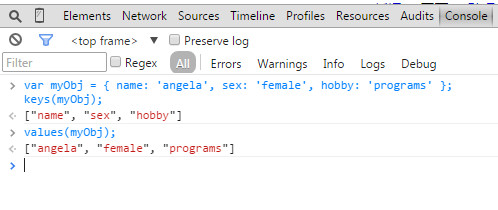
5、keys和values 前者返回傳入對(duì)象所有屬性名組成的數(shù)據(jù),后者返回所有屬性值組成的數(shù)組
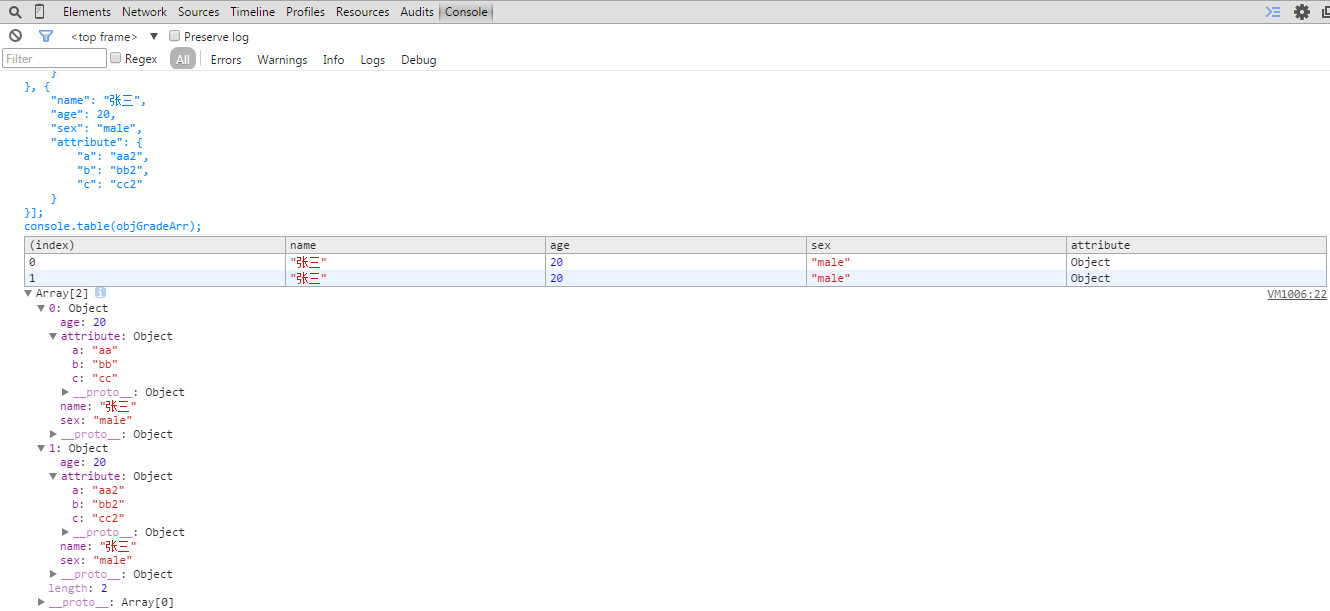
說到這,不免想起console.table方法了
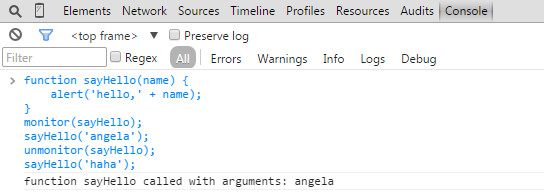
6、monitor & unmonitor
monitor(function),它接收一個(gè)函數(shù)名作為參數(shù),比如function a,每次a被執(zhí)行了,都會(huì)在控制臺(tái)輸出一條信息,里面包含了函數(shù)的名稱a及執(zhí)行時(shí)所傳入的參數(shù)。
而unmonitor(function)便是用來停止這一監(jiān)聽。
看了這張圖,應(yīng)該明白了,也就是說在monitor和unmonitor中間的代碼,執(zhí)行的時(shí)候會(huì)在控制臺(tái)輸出一條信息,里面包含了函數(shù)的名稱a及執(zhí)行時(shí)所傳入的參數(shù)。當(dāng)解除監(jiān)視(也就是執(zhí)行unmonitor時(shí))就不再在控制臺(tái)輸出信息了。
$ // 簡(jiǎn)單理解就是 document.querySelector 而已。
$$ // 簡(jiǎn)單理解就是 document.querySelectorAll 而已。
$_ // 是上一個(gè)表達(dá)式的值
$0-$4 // 是最近5個(gè)Elements面板選中的DOM元素,待會(huì)會(huì)講。
dir // 其實(shí)就是 console.dir
keys // 取對(duì)象的鍵名, 返回鍵名組成的數(shù)組
values // 去對(duì)象的值, 返回值組成的數(shù)組
下面看一下console.log的一些技巧
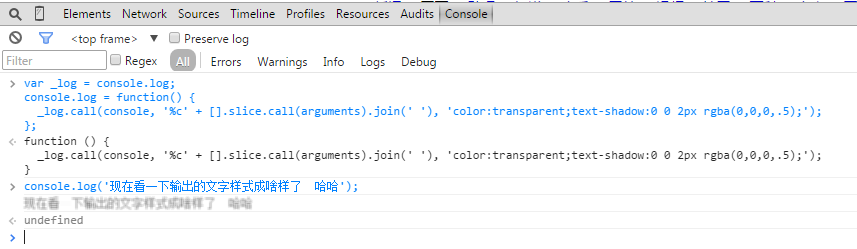
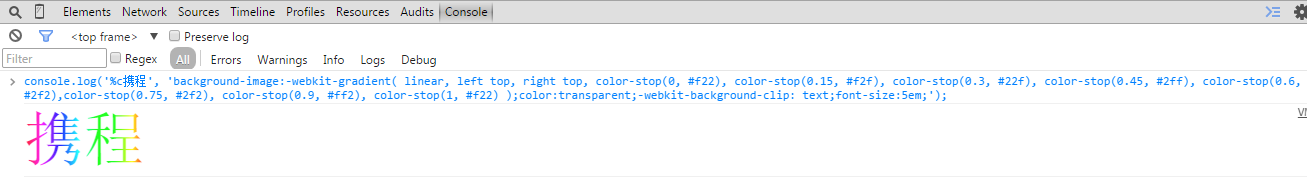
1、重寫console.log 改變輸出文字的樣式
2、利用控制臺(tái)輸出圖片
3、指定輸出文字的樣式
最后說一下chrome控制臺(tái)一個(gè)簡(jiǎn)單的操作,如何查看頁(yè)面元素,看下圖就知道了
你在控制臺(tái)簡(jiǎn)單操作一遍就知道了,是不是覺得很簡(jiǎn)單!
轉(zhuǎn)載請(qǐng)注明出處 AE博客|墨淵 ? Chrome控制臺(tái)console的基本用法






















發(fā)表評(píng)論