唔,有一些東西需要隨機頭像!
比如一些聊天網站需要隨機展現頭像!
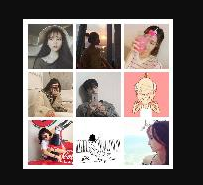
9宮格的平鋪頭像!
每次都會展現不一樣的頭像!
案例如下:
<?php
/**
* 圖片合并
**/
$pic_list = array(
'http://img2.woyaogexing.com/2017/12/22/899b4898540220ed!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/22/1f1ac11c3dbfa9c3!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/22/bfe8d1746b3dd070!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/22/859b2340387abaaf!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/12/6d49a5ff1cb61326!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/12/849d33113c5bfc05!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/11/28/753e0dd79217399d!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/10/25/898b1cb67f21d7af!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/22/f6484acf3414ecc4!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/22/ff943af22751a3da!400x400_big.jpg',
'http://img2.woyaogexing.com/2017/12/22/899b4898540220ed!400x400_big.jpg',
);
shuffle($pic_list);
$pic_list = array_slice($pic_list, 0, 9); // 只操作前9個圖片
$bg_w = 150; // 背景圖片寬度
$bg_h = 150; // 背景圖片高度
$background = imagecreatetruecolor($bg_w,$bg_h); // 背景圖片
$color = imagecolorallocate($background, 255, 255, 255); // 為真彩色畫布創建白色背景,再設置為透明
imagefill($background, 0, 0, $color);
imageColorTransparent($background, $color);
$pic_count = count($pic_list);
$lineArr = array(); // 需要換行的位置
$space_x = 3;
$space_y = 3;
$line_x = 0;
switch($pic_count) {
case 1: // 正中間
$start_x = intval($bg_w/4); // 開始位置X
$start_y = intval($bg_h/4); // 開始位置Y
$pic_w = intval($bg_w/2); // 寬度
$pic_h = intval($bg_h/2); // 高度
break;
case 2: // 中間位置并排
$start_x = 2;
$start_y = intval($bg_h/4) + 3;
$pic_w = intval($bg_w/2) - 5;
$pic_h = intval($bg_h/2) - 5;
$space_x = 5;
break;
case 3:
$start_x = 40; // 開始位置X
$start_y = 5; // 開始位置Y
$pic_w = intval($bg_w/2) - 5; // 寬度
$pic_h = intval($bg_h/2) - 5; // 高度
$lineArr = array(2);
$line_x = 4;
break;
case 4:
$start_x = 4; // 開始位置X
$start_y = 5; // 開始位置Y
$pic_w = intval($bg_w/2) - 5; // 寬度
$pic_h = intval($bg_h/2) - 5; // 高度
$lineArr = array(3);
$line_x = 4;
break;
case 5:
$start_x = 30; // 開始位置X
$start_y = 30; // 開始位置Y
$pic_w = intval($bg_w/3) - 5; // 寬度
$pic_h = intval($bg_h/3) - 5; // 高度
$lineArr = array(3);
$line_x = 5;
break;
case 6:
$start_x = 5; // 開始位置X
$start_y = 30; // 開始位置Y
$pic_w = intval($bg_w/3) - 5; // 寬度
$pic_h = intval($bg_h/3) - 5; // 高度
$lineArr = array(4);
$line_x = 5;
break;
case 7:
$start_x = 53; // 開始位置X
$start_y = 5; // 開始位置Y
$pic_w = intval($bg_w/3) - 5; // 寬度
$pic_h = intval($bg_h/3) - 5; // 高度
$lineArr = array(2,5);
$line_x = 5;
break;
case 8:
$start_x = 30; // 開始位置X
$start_y = 5; // 開始位置Y
$pic_w = intval($bg_w/3) - 5; // 寬度
$pic_h = intval($bg_h/3) - 5; // 高度
$lineArr = array(3,6);
$line_x = 5;
break;
case 9:
$start_x = 5; // 開始位置X
$start_y = 5; // 開始位置Y
$pic_w = intval($bg_w/3) - 5; // 寬度
$pic_h = intval($bg_h/3) - 5; // 高度
$lineArr = array(4,7);
$line_x = 5;
break;
}
foreach( $pic_list as $k=>$pic_path ) {
$kk = $k + 1;
if ( in_array($kk, $lineArr) ) {
$start_x = $line_x;
$start_y = $start_y + $pic_h + $space_y;
}
$pathInfo = pathinfo($pic_path);
switch( strtolower($pathInfo['extension']) ) {
case 'jpg':
case 'jpeg':
$imagecreatefromjpeg = 'imagecreatefromjpeg';
break;
case 'png':
$imagecreatefromjpeg = 'imagecreatefrompng';
break;
case 'gif':
default:
$imagecreatefromjpeg = 'imagecreatefromstring';
$pic_path = file_get_contents($pic_path);
break;
}
$resource = $imagecreatefromjpeg($pic_path);
// $start_x,$start_y copy圖片在背景中的位置
// 0,0 被copy圖片的位置
// $pic_w,$pic_h copy后的高度和寬度
imagecopyresized($background,$resource,$start_x,$start_y,0,0,$pic_w,$pic_h,imagesx($resource),imagesy($resource)); // 最后兩個參數為原始圖片寬度和高度,倒數兩個參數為copy時的圖片寬度和高度
$start_x = $start_x + $pic_w + $space_x;
}
header("Content-type: image/jpeg");
imagejpeg($background);
?>
轉載請注明出處 AE博客|墨淵 ? PHP頭像九宮格合并 案例

發表評論