第一章 安裝腳手架
前言
前端是個大雜燴,各種技術、框架層出不窮,從pc端到移動端,從前端到后端,從web到桌面應用,乃至原生安卓及ios。 可以說js在手,天下我有(手動滑稽)。
背景
說實話做了幾年前端,在前一陣兒我還是覺得,管你什么框架,什么模塊化的,老夫就用jquery,整那些花里胡哨的有啥用,我能實現需求就ok!哼哼,但是當我真開始接觸到VUE的時候,WTF?還能這么寫?開發起來簡直不要太流暢啊!不用操作dom,只關心數據層,從接口拿到數據,更新下data,剩下的就不用你操心了。
介紹
接下來我就把我從jquery過渡到VUE的歷程分享下,希望能幫助剛入坑的你,相信在看我這篇文章之前,你應該也看過不少關于VUE的資料了,但是大部分只是概念+簡單的片段,估計你跟我一樣都是跟著敲完以后還是一臉懵逼。所以我決定自己動手寫一個我自己能看懂的,應該大部分人也能看懂的文檔吧。。
(一)安裝nodejs
需要nodejs的版本最少8.9.4及以上(很重要),具體怎么安裝我就不講了,這類教程網上一大把,別忘了npm的淘寶鏡像源。想看自己的node版本是多少的話,就打開命令行輸入node -v

(二)安裝webpack
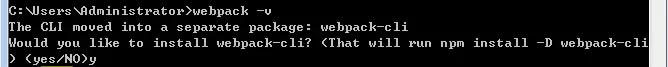
還是打開命令行,輸入npm install webpack -g,意思就是全局安裝webpack,這樣以后就不用每次新建一個項目都得重新裝webpack了。完成之后輸入webpack -v看下,如果出現下圖:
 接著輸入y回車(感謝@傻夢獸 提醒,4.0以上版本的webpack需要安裝webpack-cli,才能運行,抱歉疏忽了),繼續輸入
接著輸入y回車(感謝@傻夢獸 提醒,4.0以上版本的webpack需要安裝webpack-cli,才能運行,抱歉疏忽了),繼續輸入webpack -v,如果出現版本號,就安裝成功了

(三)安裝VUE腳手架
因為是從0開始的,建議大家還是直接從腳手架開始吧,如果自己搭建的話,光是新建各種文件夾就已經頭大了,何況還得自己配置webpack。繼續在命令行輸入npm install vue-cli -g,完成之后老規矩,輸入vue -V查看是否安裝成功,注意-V是大寫。

以上幾步,已經準備好了我們需要的環境,接下來開始進入開發階段
-
隨便新建一個文件夾,打開后在文件夾空白處按住shift+鼠標右鍵,點擊在此處打開命令窗口,輸入
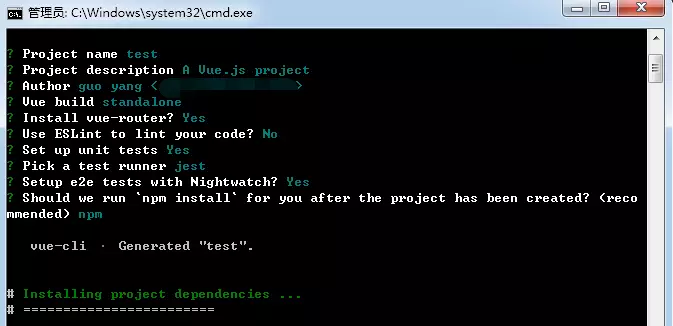
vue init webpack test,這里的test是指項目名稱,你可以自己起名字,但是別用中文。之后一直回車,注意:? Use ESLint to lint your code? (Y/n)看到這一行的時候建議輸入n,這是一個es6語法檢測器,如果開啟的話你得嚴格按照es6規則寫代碼,稍有不注意就會報錯。 到這里就基本建好了。
此時你會發現剛才新建的文件夾里多出了好多東西:
到這里就基本建好了。
此時你會發現剛才新建的文件夾里多出了好多東西: 
-
在剛才打開的命令行中,輸入
cd test,就是進入你剛才新建的目錄里,你的文件夾叫啥,你就cd啥 -
繼續輸入
npm install,會自動安裝你需要的各種依賴 -
完成之后開始讓項目跑起來,輸入
npm run dev,運行成功在瀏覽器里打開http://localhost:8080,看到這個畫面,就代表你已經成功了
轉載請注明出處 AE博客|墨淵 ? VUE從零開始系列(上手),第一章 安裝腳手架
發表評論