第二章 初體驗
前言
熱乎乎的第二篇來了,這幾天有項目纏身,沒有及時更新,在下實在抱歉
介紹
前一章我們介紹了腳手架的搭建,本章開始正式開發(fā),廢話不多說,我們直接開發(fā)一個后臺管理系統(tǒng),ui框架用神器element ui,api數(shù)據(jù)我們自己模擬,用mock.js。
目錄結(jié)構(gòu)
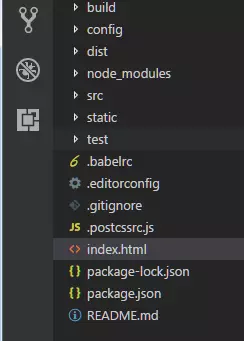
剛搭起的框架有一堆亂七八糟的文件和文件夾,我不認(rèn)識它們,它們也不認(rèn)識我,憋著急,讓它們自我介紹一下。

- build:webpack的相關(guān)配置,里邊的各種命令vue腳手架已經(jīng)幫我們配置好了。
- config:vue的基本配置文件,比如端口號監(jiān)聽,打包輸出等等。
-
dist:打包后的文件都在這,也就是說你運行
npm run build之后產(chǎn)生的一坨東西,都在這里 ,開發(fā)完后,把它們直接扔到你的web服務(wù)器上,就是上線嘍。 -
src:嗯,這個才是我們的地盤,要寫頁面代碼,請認(rèn)準(zhǔn)src牌文件夾。
- assets:靜態(tài)資源請放到這里,比如單獨的css,js。
- components:公用的組件,意思就是很多組件都會用到某一個組件,那放到這里就沒錯了。
- pages: 頁面組件(說人話就是.vue文件)存放的地方。
- router:顧名思義,就是放路由的地方嘍,至于怎么配置,我現(xiàn)在不想解釋(就是這么任性)。
- static:圖片啥的你可以放到這。
- test:測試?好像沒啥用,反正暫時用不到。
- .babelrc:es6語法編譯配置,意思就是你的代碼里有es6的語法,但是瀏覽器并不認(rèn)識es6啊,就靠它給翻譯一下,讓瀏覽器認(rèn)識。
- .editorconfig:編輯器配置,emmmmmm,我也不太懂這用來干啥。
- .gitignore:git忽略文件,提交代碼的時候,告訴git,某些東西不要提交,比如node_modules文件夾,這玩意里邊一大坨,總不能每次提交代碼的時候等半天吧。
- .postcssrc.js:postcss配置,你問我什么是postcss?自己查去。
- index.html:這個不用我解釋了吧,入口文件,瀏覽器第一眼看到的就是它。
- package-lock.json:鎖定安裝時的包的版本號,說人話就是,你的npm下載了一堆依賴,如果別人在npm install的時候,會默認(rèn)下載最新版本的依賴,but新的版本不一定會兼容舊的啊,那別人可能就跑不起來你的項目了,這個時候,package-lock.json出來把你的版本鎖定,這樣別人npm install的時候,也就只能下載和你一樣的版本了。
- package:項目的基本信息,比如項目名稱,安裝了哪些依賴,版本號是多少,統(tǒng)統(tǒng)在這里。
安裝依賴
看完大家的自我介紹,相信你差不多能認(rèn)識它們了,那我們接下來就安裝一下開發(fā)用到的一些依賴。
-
安裝element ui,怎么安裝?還是打開命令行工具,cd到你項目的根目錄,輸入
npm install element-ui --save-dev,完成之后瞅一眼package.json文件,看到這個就證明安裝成功了。

-
安裝mockjs,同上,輸入
npm install mockjs --save-dev。
引入插件
上邊安裝的插件,我們把他們引入項目,讓所有的組件都能調(diào)用,也就是所謂的全局引入,打開src下的main.js,引入element。是不是so easy。
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI) 項目規(guī)劃
準(zhǔn)備工作終于完成了,馬上就要開始寫代碼了,是不是有點小激動,稍安勿躁,首先我們得把vue的那個歡迎頁面給他改造一下,大家先打開src下的App.vue,它是用來存放我們所有的頁面組件的,也就是首頁。其中<router-view/>其實是一種簡寫,傳統(tǒng)寫法是<router-view></router-view>,明白了吧,它就是個標(biāo)簽。只不過這樣寫可以讓我們的代碼看起來比較高端,別別打我。。這個標(biāo)簽放的是我們的路由頁面,比如說我們在路由里注冊了一個組件,當(dāng)路由到相應(yīng)的組件時,這個標(biāo)簽里就映射對應(yīng)的組件。
//App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script> export default {
name: 'App' }
</script>
<style>
...
</style>
上邊的img標(biāo)簽,也就是vue歡迎頁面的那個大log,把它刪掉就行。但是你會發(fā)現(xiàn)這個App.vue里并沒有歡迎頁上那一大堆亂碼啊。它們是怎么顯示出來的呢?請打開src下的components下的HelloWorld.vue,看到了吧在這里,那這個組件又是怎么變成首頁的呢,繼續(xù)打開src下的router下的index.js,注釋:import HelloWorld from '@/components/HelloWorld'這一段有兩個地方注意,那個‘@’是什么鬼?,如果你感興趣的話可以打開webpack.base.conf.js里的alias,不感興趣的話請略過,總之這個@,指的是我們的src目錄,翻譯過來就是import HelloWorld from '../components/HelloWorld,當(dāng)我們的目錄層級很深的話,就不用一直../了,有木有很方便。第二點需要注意的是,引入某個組件的時候,我們可以省略后綴.vue,反正能偷懶就偷懶。path: '/'里的斜杠,就代表首頁,如果我們改成path: 'test',那么你的地址欄里就是對應(yīng)的http://localhost:8080/#/test,懂了嗎?
//index.js
import Vue from 'vue' //引入vue
import Router from 'vue-router' //引入路由
import HelloWorld from '@/components/HelloWorld' //引入HelloWorld.vue組件
Vue.use(Router) export default new Router({
routes: [
{
path: '/', //路由的路徑
name: 'HelloWorld', //路由名稱
component: HelloWorld //對應(yīng)的組件
}
]
}) 結(jié)語
手累了,先寫到這里,大家自己消化一下,預(yù)知下事如何,且聽下回分解。我會盡快更新下一章哦。
轉(zhuǎn)載請注明出處 AE博客|墨淵 ? VUE從零開始系列(初體驗),第二章 初體驗
發(fā)表評論