第三章 上手
前言
抱歉這回拖得時間有點長,不過我盡量保證抽出時間來堅持寫下去,另本人水平有限,歡迎大家指正和拍磚。在上一章,大家對整個項目結構應該有所了解了,那我們就開始著手開始寫頁面。
對 vue-cli 的一些修改
由于我們用腳手架搭建并不能完全滿足項目的需要,所以我們要再增加一些東西。
1、安裝vuex做狀態管理
vuex到底是啥,我后邊再講,總之very好用啊
npm install --save vuex 2、安裝axios
作用就是用來ajax請求, 之前有vue-resource,不過后來vue官方不維護了,推薦用axios。
npm install --save axios 代碼規范
作為一名合格的前端工程師,我們的代碼及命名一定要規范,咳咳,講真這個不是為了看起來好看而已,而是當我們多人合作開發的時候,有別人接手你的代碼,看到某個組件名字一眼就能知道是用來干嘛的,這就達到我們的目的了。比如腳手架里的歡迎組件:HelloWorld.vue,駝峰式命名,我們后邊的組件起名就以此為例。
登錄頁
進入一個后臺管理系統,首先得登錄,現在開始開發一個登錄的頁面組件。為了便于維護,我們在src下的pages文件夾(如果沒有這個文件夾就自己建一個。。)下新建一個目錄user然后在該目錄下新建Login.vue文件。
1、配置路由
在具體實現之前,需要先配置下路由,讓我們能夠訪問到該頁面。在路由文件src/router/index.js中,增加剛才新建的組件。
import Login from '@/pages/user/Login' //引入組件 export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/login', //路由路徑
name: 'Login', //路由名稱
component: Login //引入的組件
}
]
})
此時在瀏覽器中打開http://localhost:8080/#/login,就進入了這個頁面。
2、動手
打開剛才新建的Login.vue,開始擼代碼。需要注意一點:每個template中只能包含一個子節點
//正確寫法
<template>
<div>...</div>
</template>
//錯誤寫法
<template>
<div>...</div>
<div>...</div>
</template> 直接貼代碼,建議大家自己手寫啊,加深下印象。
<template>
<div class="login_page">
<section class="form_contianer">
<div class="manage_tip">
<p>第一個后臺管理系統</p>
</div>
<el-form>
<el-form-item prop="username">
<el-input placeholder="用戶名"><span>dsfsf</span></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="密碼" ></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" class="submit_btn">登陸</el-button>
</el-form-item>
</el-form>
</section>
</div>
</template>
<script> export default {
}
</script>
<style scoped>
@import '../../assets/css/login.css';
</style> css樣式我們單獨放到assets下,然后以組件的形式引入
//login.css
body,html{
width: 100%;
height: 100%;
margin: 0;
}
.el-menu{
border: none;
}
.login_page{
background: #324057; width: 100%;
height: 100%;
}
.form_contianer {
width: 320px;
height: 210px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -105px;
margin-left: -180px;
padding: 25px;
border-radius: 5px;
text-align: center;
background-color: #fff; }
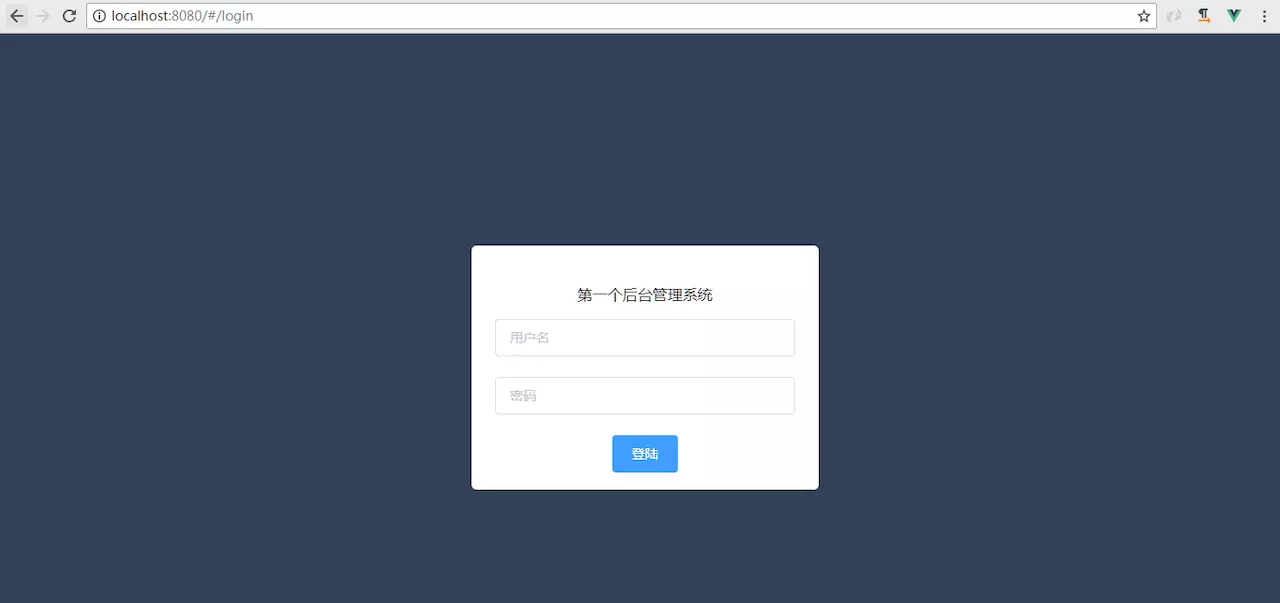
現在頁面樣式已經ok了,是不是很簡單啊哈哈。<el-form>是element組件標簽,它已經幫我們把基本樣ui實現了,你只需要簡單定制下就可以。具體可以參考element ui官網。細心的你會發現在style標簽上,有一個scoped屬性,它的作用是限制樣式的作用域,也就是說你在這個組件里寫的所有樣式,只會對你這個組件生效,而不會影響到其他組件。完成的頁面如下:

結語
下一章節我們繼續完成登錄頁面,包括請求接口,登錄邏輯,稍晚些時候,我會把所有代碼部署到github上,大家可以直接clone下來使用。
原文鏈接https://juejin.im/post/5af411036fb9a07ab1113272
轉載請注明出處 AE博客|墨淵 ? VUE從零開始系列(上手),第三章 上手
發表評論